Have you been interested in trying out action photography? I have too! Just recently two friends and I tried out some basic action photography on a whim as were were taking photos at a local park. I thought that writing about what we did and adding a bit extra on how to do animated sequences (GIF files) in Adobe Photoshop would be a fun supplement to the main article.
 |
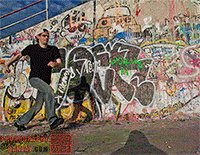
| We switched cameras, so a friend took that image above with my camera (cropped). |
Camera setting suggestions:
- Set the camera to continuous shooting mode (high-speed). I was using a K-7 camera that has around 5 FPS maximum, which is alright. The faster your camera can take frames, the better your sequences will be.
- Set your camera to continuous auto-focus (AF-C) to start. Chances are that using AF-C mode it will slow your camera down, so you might want to experiment with manual focus. When in AF-C mode, try using just a single point like the center one. That way you can be sure to focus on your subject and not something else if you let the camera decide.
- Start off with a wide angle lens. This will make things a lot easier because of the added depth of field and field of view.
- You might want to use auto-exposure lock (AE-L) to keep your exposure the same between all of the frames.
- Shoot in RAW if you can. The main benefit is that you can easily modify exposure, color, and white balance after the fact. In Adobe camera RAW for example, you can select all of the images at the same time to adjust them together. It’s a good time to crop or make sure exposure and color is equal between every image.
 |
Making animated sequences in Adobe Photoshop:
As I was thinking about the specifics of this article, I thought it would be fun to try my hand at making an animated GIF image. I remember my old copy of Photoshop having a second program called “Image Ready” that was capable of making animations. Now that I use CS5 (a nice sale through Fatwallet was happening at the time), so I wasn’t sure how to do that in the new version. After a quick Internet search, I see it’s really easy because the functionality is built into Photoshop itself now.
Time to get on my soap box for a minute to talk about software. If you are interested in photography, I would suggest buying a copy of Adobe Photoshop. As I’ve done quite a bit of computer programming in the past, I understand just how much time Adobe must have spent creating and maintaining that piece of software. It’s an amazing tool and well worth the price. I’ve used it since version 5 and can’t speak highly enough about it (I own a copy of 5.5, CS2 upgrade, and CS5). Don’t get me wrong though, I’m not very fond of Adobe the company. They disregard Linux, they keep pushing Flash (websites, poor Linux support), have product activation like Microsoft, and want to get into subscription payment models…but I digress.
What you need to do is load all of your sequence pictures into a single Photoshop project as layers. Once you have that you can set each layer to a single animation frame. It’s pretty simple once you get use to using it. If my basic overview doesn’t help, search Youtube and you will find quite a few tutorials on the subject.
In Bridge you can open multiple files into a single Photoshop file as layers with this:
Select the sequence of files that you want to open together.
Use the menu commands: Tools >> Photoshop >> Load files into Photoshop layers…
The negative for me with Linux is that Bridge just barely works. This command does work, but Bridge in general is extremely slow. Alternatively you can just open all of the images you want and paste them as layers into a single project. If you are industrious you can create a Photoshop action to help.
To display the animation sequence window:
It’s as simple as using the menu command: Window >> Animation
That displays the animation window below the image editing window.
 |
Here is a general overview of the process:
- With your images loaded as layers in Photoshop and the animation window open…
- In the Animation Window, Click the “Duplicates selected frames…” button (looks like the standard new layer button) so you can have a frame of animation for every single picture you have loaded as layers.
- With an equal number of layers and animation frames, select an animation frame and change the visibility of all of your layers so only the layer you want is set to visible. Do that for every animation frame.
- For every animation frame click on where it shows something like “0 sec.” That is where you change the amount of time each frame will stay visible. I used 0.2 seconds for most frames.
- Click the play “>” button to see your animation sequence. Tweak things until you have the animation how you want it.
- resize your image to a very small size like 200 pixels in width. That’s in the menu command Image >> Image size… if you don’t know.
- Go to the menu commands: File >> Save for web & devices… to save the sequence as an animated GIF. In that pop-up window, make sure GIF is selected and that your sequence is working by trying the play “>” button in the lower right of that screen. Take note of the “Looping Options” drop-down box where you can select forever or once.
- Click Save to save your GIF file to disk and that’s it!
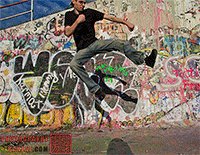
Here are three resulting sequences:
While animated GIFs are the red headed step-child of the Internet, they can be fun at times! These days they are mostly relegated to “Avatars” that people use in message-boards and forums. There is a lot more you could do besides GIFs though. You could integrate these techniques into videos with a few simple changes to your process. Photoshop has the ability to render image sequences to a folder as single files. You could give videos a stop-motion feel by mixing image sequences and full video together.
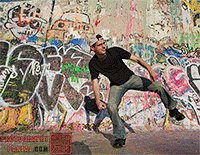
Here are a few more still photos:
 |
I’d like to do a lot more action related photography in the future. It’s great fun and wide open for experimentation. Maybe most importantly, action in still images draws attention from viewers, which is an added benefit to this style of photography. 🙂